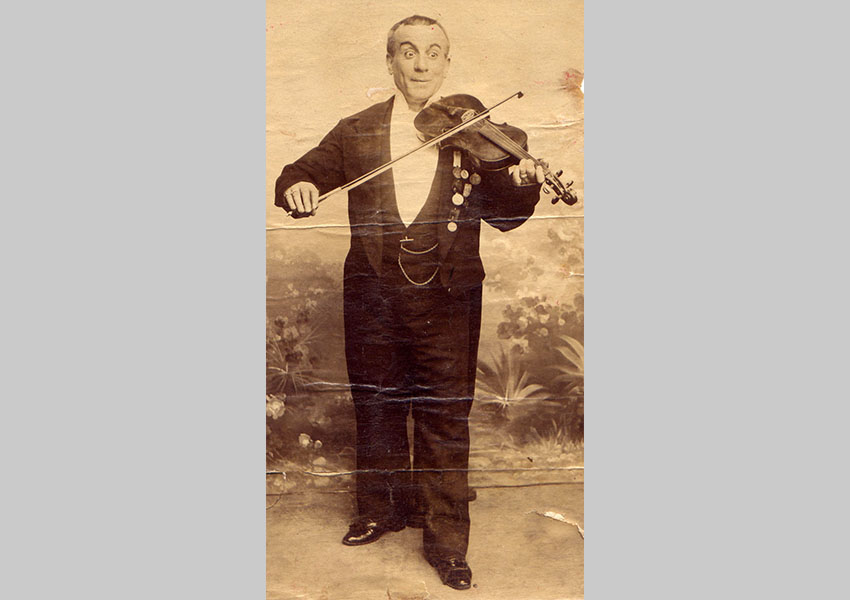
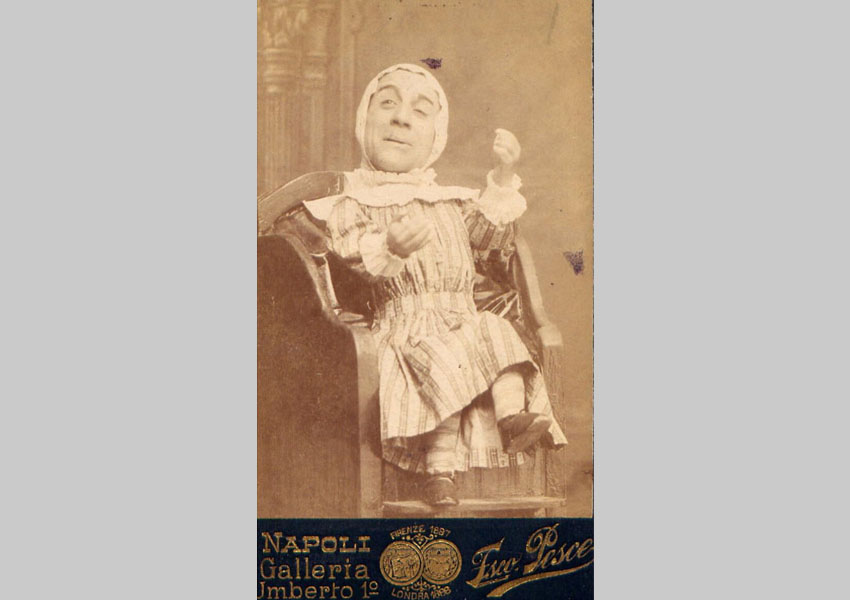
IL MAESTRO DEI MAESTRI EDOARDO SCARPETTA di Fernando Popoli – Numero 15 – Dicembre 2019
var pausehover="on";
var huge_video_playing={};
var autoplayMatch={};
var scrolling;
var ifhasthumb ="nonav";
scrolling = pausehover != 'on';
jQuery(window).load(function(){
if(!/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent))
setTimeout(function(){
jQuery('.huge_it_slide_container_113').mouseleave();
}, 10);
});
var YTdeferred = jQuery.Deferred();
window.onYouTubeIframeAPIReady = function() {
//resolve when youtube callback is called passing YT as a parameter
YTdeferred.resolve(window.YT);
};
YTdeferred.done(function(YT) {
jQuery('.huge-it-iframe').each(function(){
var el_id = jQuery(this).attr('data-element-id');
var volume = HUGEIT_YT_IFRAMES['iframe'+el_id]['volume'];
window['onPlayerReady'+el_id] = function(event) {
window['player_'+el_id]['setVolume'](volume);
}
});
jQuery('.huge-it-iframe').each(function(){
var id = jQuery(this).attr('id');
var el_id = jQuery(this).attr('data-element-id');
var controls = HUGEIT_YT_IFRAMES['iframe'+el_id]['controls'];
var showinfo = HUGEIT_YT_IFRAMES['iframe'+el_id]['showinfo'];
var url = HUGEIT_YT_IFRAMES['iframe'+el_id]['videoId'];
controls||(controls = 0);
showinfo||(showinfo = 0);
window['player_'+el_id] = new YT.Player(id, {
height: '600',
width: '850',
videoId: url,
playerVars: {
'controls': controls,
'showinfo': showinfo,
'rel':0
},
events: {
'onError': window['onPlayerError'+el_id],
'onReady': window['onPlayerReady'+el_id],
'onStateChange': window['onPlayerStateChange'+el_id],
'loop':1
}
});
})
});
jQuery(function(){
jQuery('.huge-it-iframe').each(function(){
var el_id = jQuery(this).attr('data-element-id');
var quality = HUGEIT_YT_IFRAMES['iframe'+el_id]['quality'];
window['onPlayerStateChange'+el_id] = function(event) {
if (event.data == YT.PlayerState.PLAYING) {
HUGEIT_YT_IFRAMES['iframe'+el_id]['state']='played';
event.target.setPlaybackQuality(quality);
}
}
});
});
function stopYoutubeVideo(currentVideo,nextVideo) {
if(currentVideo) {
(HUGEIT_YT_IFRAMES['iframe'+currentVideo]['state'])?currentVideo&&(window['player_'+currentVideo]['pauseVideo']()):currentVideo&&(window['player_'+currentVideo]['stopVideo']());
}
nextVideo&&HUGEIT_YT_IFRAMES['iframe'+nextVideo]['autoplay']&&(window['player_'+nextVideo]['playVideo']());
}
function stopVimeoVideo(currentVideo,nextVideo){
jQuery(currentVideo).vimeo('pause');
jQuery(nextVideo).vimeo('play');
}
/*** initialize And youtube autopay ***/
jQuery( window ).load(function() {
(function VimeoOptionsReady(){ //calling funtion once
jQuery('.huge-it-iframe-vimeo').each(function(){
var el_id = jQuery(this).attr('data-element-id');
jQuery(this).vimeo('setColor',HUGEIT_VIMEOS['iframe'+el_id]['color']);
jQuery(this).vimeo('setVolume',HUGEIT_VIMEOS['iframe'+el_id]['volume']);
})
}());
if('off' == 'on') {
if(jQuery('.huge-it-iframe-vimeo.autoplay').length) {
(function AutoplayVimeo() {
var setplayVideo = setInterval(hugeitframe, 100);
function hugeitframe() {
var vimeo1 = jQuery('.huge_it_slider_113 li').first().find('.autoplay')
if(vimeo1.length) {
vimeo1.vimeo('play');
clearInterval(setplayVideo);
}
}
}());
}
if(jQuery('.huge-it-iframe.autoplay').length) {
(function AutoplayYoutube() {
var setplayVideo = setInterval(hugeitframe, 100);
function hugeitframe() {
jQuery('.huge-it-iframe.autoplay').each(function(){
var el_id = jQuery(this).attr('data-element-id');
if(window['player_'+el_id]) {
window['player_'+el_id]['playVideo']();
clearInterval(setplayVideo);
}
});
}
}());
}
}
});
/*** initialize***/
<!-- -->
jQuery(document).ready(function() {
jQuery('.thumb_wrapper').on('click', function(ev) {
var myid = jQuery(this).data('rowid');
myid = parseInt(myid);
eval('player_' + myid + '.playVideo()');
ev.preventDefault();
});
});
if(typeof sliderID_array =="undefined") {
var sliderID_array=[];
}
var data_113 = [];
var event_stack_113 = [];
data_113["0"]=[];data_113["0"]["id"]="0";data_113["0"]["image_url"]="https://www.myrrha.it/wp-content/uploads/2019/11/1.jpg";data_113["0"]["description"]="";data_113["0"]["alt"]="";data_113["1"]=[];data_113["1"]["id"]="1";data_113["1"]["image_url"]="https://www.myrrha.it/wp-content/uploads/2019/11/3.jpg";data_113["1"]["description"]="";data_113["1"]["alt"]="";data_113["2"]=[];data_113["2"]["id"]="2";data_113["2"]["image_url"]="https://www.myrrha.it/wp-content/uploads/2019/11/2.jpg";data_113["2"]["description"]="";data_113["2"]["alt"]=""; var huge_it_trans_in_progress_113 = false;
var huge_it_transition_duration_113 = 1000;
var huge_interval = {};
var id_array_index = sliderID_array.length;
sliderID_array[id_array_index] = // Stop autoplay.
window.clearInterval(huge_interval['huge_it_playInterval_'+113]);
var huge_it_current_key_113 = '';
function huge_it_move_dots_113() {
var image_left = jQuery(".huge_it_slideshow_dots_active_113").position().left;
var image_right = jQuery(".huge_it_slideshow_dots_active_113").position().left + jQuery(".huge_it_slideshow_dots_active_113").outerWidth(true);
}
function huge_it_testBrowser_cssTransitions_113() {
return huge_it_testDom_113('Transition');
}
function huge_it_testBrowser_cssTransforms3d_113() {
return huge_it_testDom_113('Perspective');
}
function huge_it_testDom_113(prop) {
// Browser vendor CSS prefixes.
var browserVendors = ['', '-webkit-', '-moz-', '-ms-', '-o-', '-khtml-'];
// Browser vendor DOM prefixes.
var domPrefixes = ['', 'Webkit', 'Moz', 'ms', 'O', 'Khtml'];
var i = domPrefixes.length;
while (i--) {
if (typeof document.body.style[domPrefixes[i] + prop] !== 'undefined') {
return true;
}
}
return false;
}
function huge_it_cube_113(tz, ntx, nty, nrx, nry, wrx, wry, current_image_class, next_image_class, direction) {
/* If browser does not support 3d transforms/CSS transitions.*/
if (!huge_it_testBrowser_cssTransitions_113()) {
jQuery(".huge_it_slideshow_dots_113").removeClass("huge_it_slideshow_dots_active_113").addClass("huge_it_slideshow_dots_deactive_113");
jQuery("#huge_it_dots_" + huge_it_current_key_113 + "_113").removeClass("huge_it_slideshow_dots_deactive_113").addClass("huge_it_slideshow_dots_active_113");
return huge_it_fallback_113(current_image_class, next_image_class, direction);
}
if (!huge_it_testBrowser_cssTransforms3d_113()) {
return huge_it_fallback3d_113(current_image_class, next_image_class, direction);
}
jQuery(current_image_class).css({'z-index': 'none'});
jQuery(next_image_class).css({'z-index' : 2});
huge_it_trans_in_progress_113 = true;
/* Set active thumbnail.*/
jQuery(".huge_it_slideshow_dots_113").removeClass("huge_it_slideshow_dots_active_113").addClass("huge_it_slideshow_dots_deactive_113");
jQuery("#huge_it_dots_" + huge_it_current_key_113 + "_113").removeClass("huge_it_slideshow_dots_deactive_113").addClass("huge_it_slideshow_dots_active_113");
jQuery(".huge_it_slide_bg_113").css('perspective', 1000);
jQuery(current_image_class).css({
transform : 'translateZ(' + tz + 'px)',
backfaceVisibility : 'hidden'
});
jQuery(".huge_it_slideshow_image_wrap_113,.huge_it_slide_bg_113,.huge_it_slideshow_image_item_113,.huge_it_slideshow_image_second_item_113 ").css('overflow', 'visible');
jQuery(next_image_class).css({
opacity : 1,
filter: 'Alpha(opacity=100)',
backfaceVisibility : 'hidden',
transform : 'translateY(' + nty + 'px) translateX(' + ntx + 'px) rotateY('+ nry +'deg) rotateX('+ nrx +'deg)'
});
jQuery(".huge_it_slider_113").css({
transform: 'translateZ(-' + tz + 'px)',
transformStyle: 'preserve-3d'
});
/* Execution steps.*/
setTimeout(function () {
jQuery(".huge_it_slider_113").css({
transition: 'all ' + huge_it_transition_duration_113 + 'ms ease-in-out',
transform: 'translateZ(-' + tz + 'px) rotateX('+ wrx +'deg) rotateY('+ wry +'deg)'
});
}, 20);
/* After transition.*/
jQuery(".huge_it_slider_113").one('webkitTransitionEnd transitionend otransitionend oTransitionEnd mstransitionend', jQuery.proxy(huge_it_after_trans));
function huge_it_after_trans() {
jQuery(".huge_it_slide_bg_113,.huge_it_slideshow_image_item_113,.huge_it_slideshow_image_second_item_113 ").css('overflow', 'hidden');
jQuery(".huge_it_slide_bg_113").removeAttr('style');
jQuery(current_image_class).removeAttr('style');
jQuery(next_image_class).removeAttr('style');
jQuery(".huge_it_slider_113").removeAttr('style');
// alert(current_image_class+' '+next_image_class);
jQuery(current_image_class).css({'opacity' : 0, filter: 'Alpha(opacity=0)', 'z-index': 1});
jQuery(next_image_class).css({'opacity' : 1, filter: 'Alpha(opacity=100)', 'z-index' : 2});
// huge_it_change_watermark_container_113();
huge_it_trans_in_progress_113 = false;
if (typeof event_stack_113 !== 'undefined' && event_stack_113.length > 0) {
key = event_stack_113[0].split("-");
event_stack_113.shift();
huge_it_change_image_113(key[0], key[1], data_113, true,false);
}
}
}
function huge_it_cubeH_113(current_image_class, next_image_class, direction) {
/* Set to half of image width.*/
var dimension = jQuery(current_image_class).width() / 2;
if (direction == 'right') {
huge_it_cube_113(dimension, dimension, 0, 0, 90, 0, -90, current_image_class, next_image_class, direction);
}
else if (direction == 'left') {
huge_it_cube_113(dimension, -dimension, 0, 0, -90, 0, 90, current_image_class, next_image_class, direction);
}
}
function huge_it_cubeV_113(current_image_class, next_image_class, direction) {
/* Set to half of image height.*/
var dimension = jQuery(current_image_class).height() / 2;
/* If next slide.*/
if (direction == 'right') {
huge_it_cube_113(dimension, 0, -dimension, 90, 0, -90, 0, current_image_class, next_image_class, direction);
}
else if (direction == 'left') {
huge_it_cube_113(dimension, 0, dimension, -90, 0, 90, 0, current_image_class, next_image_class, direction);
}
}
/* For browsers that does not support transitions.*/
function huge_it_fallback_113(current_image_class, next_image_class, direction) {
huge_it_fade_113(current_image_class, next_image_class, direction);
}
/* For browsers that support transitions, but not 3d transforms (only used if primary transition makes use of 3d-transforms).*/
function huge_it_fallback3d_113(current_image_class, next_image_class, direction) {
huge_it_sliceV_113(current_image_class, next_image_class, direction);
}
function huge_it_none_113(current_image_class, next_image_class, direction) {
jQuery(current_image_class).css({'opacity' : 0, 'z-index': 1});
jQuery(next_image_class).css({'opacity' : 1, 'z-index' : 2});
/* Set active thumbnail.*/
jQuery(".huge_it_slideshow_dots_113").removeClass("huge_it_slideshow_dots_active_113").addClass("huge_it_slideshow_dots_deactive_113");
jQuery("#huge_it_dots_" + huge_it_current_key_113 + "_113").removeClass("huge_it_slideshow_dots_deactive_113").addClass("huge_it_slideshow_dots_active_113");
}
function huge_it_fade_113(current_image_class, next_image_class, direction) {
if (huge_it_testBrowser_cssTransitions_113()) {
jQuery(next_image_class).css('transition', 'opacity ' + huge_it_transition_duration_113 + 'ms linear');
jQuery(current_image_class).css('transition', 'opacity ' + huge_it_transition_duration_113 + 'ms linear');
jQuery(current_image_class).css({'opacity' : 0, 'z-index': 1});
jQuery(next_image_class).css({'opacity' : 1, 'z-index' : 2});
}
else {
jQuery(current_image_class).animate({'opacity' : 0, 'z-index' : 1}, huge_it_transition_duration_113);
jQuery(next_image_class).animate({
'opacity' : 1,
'z-index': 2
}, {
duration: huge_it_transition_duration_113,
complete: function () {return false;}
});
// For IE.
jQuery(current_image_class).fadeTo(huge_it_transition_duration_113, 0);
jQuery(next_image_class).fadeTo(huge_it_transition_duration_113, 1);
}
jQuery(".huge_it_slideshow_dots_113").removeClass("huge_it_slideshow_dots_active_113").addClass("huge_it_slideshow_dots_deactive_113");
jQuery("#huge_it_dots_" + huge_it_current_key_113 + "_113").removeClass("huge_it_slideshow_dots_deactive_113").addClass("huge_it_slideshow_dots_active_113");
}
function huge_it_grid_113(cols, rows, ro, tx, ty, sc, op, current_image_class, next_image_class, direction) {
/* If browser does not support CSS transitions.*/
if (!huge_it_testBrowser_cssTransitions_113()) {
jQuery(".huge_it_slideshow_dots_113").removeClass("huge_it_slideshow_dots_active_113").addClass("huge_it_slideshow_dots_deactive_113");
jQuery("#huge_it_dots_" + huge_it_current_key_113 + "_113").removeClass("huge_it_slideshow_dots_deactive_113").addClass("huge_it_slideshow_dots_active_113");
return huge_it_fallback_113(current_image_class, next_image_class, direction);
}
huge_it_trans_in_progress_113 = true;
/* Set active thumbnail.*/
jQuery(".huge_it_slideshow_dots_113").removeClass("huge_it_slideshow_dots_active_113").addClass("huge_it_slideshow_dots_deactive_113");
jQuery("#huge_it_dots_" + huge_it_current_key_113 + "_113").removeClass("huge_it_slideshow_dots_deactive_113").addClass("huge_it_slideshow_dots_active_113");
/* The time (in ms) added to/subtracted from the delay total for each new gridlet.*/
var count = (huge_it_transition_duration_113) / (cols + rows);
/* Gridlet creator (divisions of the image grid, positioned with background-images to replicate the look of an entire slide image when assembled)*/
function huge_it_gridlet(width, height, top, img_top, left, img_left, src, imgWidth, imgHeight, c, r) {
var delay = (c + r) * count;
/* Return a gridlet elem with styles for specific transition.*/
return jQuery('').css({
width : width,
height : height,
top : top,
left : left,
backgroundImage : 'url("' + src + '")',
backgroundColor: jQuery(".huge_it_slideshow_image_wrap_113").css("background-color"),
/*backgroundColor: rgba(0, 0, 0, 0),*/
backgroundRepeat: 'no-repeat',
backgroundPosition : img_left + 'px ' + img_top + 'px',
backgroundSize : imgWidth + 'px ' + imgHeight + 'px',
transition : 'all ' + huge_it_transition_duration_113 + 'ms ease-in-out ' + delay + 'ms',
transform : 'none'
});
}
/* Get the current slide's image.*/
var cur_img = jQuery(current_image_class).find('img');
/* Create a grid to hold the gridlets.*/
var grid = jQuery('').addClass('huge_it_grid_113');
/* Prepend the grid to the next slide (i.e. so it's above the slide image).*/
jQuery(current_image_class).prepend(grid);
/* vars to calculate positioning/size of gridlets*/
var cont = jQuery(".huge_it_slide_bg_113");
var imgWidth = cur_img.width();
var imgHeight = cur_img.height();
var contWidth = cont.width(),
contHeight = cont.height(),
imgSrc = cur_img.attr('src'),/*.replace('/thumb', ''),*/
colWidth = Math.floor(contWidth / cols),
rowHeight = Math.floor(contHeight / rows),
colRemainder = contWidth - (cols * colWidth),
colAdd = Math.ceil(colRemainder / cols),
rowRemainder = contHeight - (rows * rowHeight),
rowAdd = Math.ceil(rowRemainder / rows),
leftDist = 0,
img_leftDist = (jQuery(".huge_it_slide_bg_113").width() - cur_img.width()) / 2;
/* tx/ty args can be passed as 'auto'/'min-auto' (meaning use slide width/height or negative slide width/height).*/
tx = tx === 'auto' ? contWidth : tx;
tx = tx === 'min-auto' ? - contWidth : tx;
ty = ty === 'auto' ? contHeight : ty;
ty = ty === 'min-auto' ? - contHeight : ty;
/* Loop through cols*/
for (var i = 0; i 0) {
var add = colRemainder >= colAdd ? colAdd : colRemainder;
newColWidth += add;
colRemainder -= add;
}
/* Nested loop to create row gridlets for each col.*/
for (var j = 0; j 0) {
add = newRowRemainder >= rowAdd ? rowAdd : rowRemainder;
newRowHeight += add;
newRowRemainder -= add;
}
/* Create & append gridlet to grid.*/
grid.append(huge_it_gridlet(newColWidth, newRowHeight, topDist, img_topDst, leftDist, img_leftDist, imgSrc, imgWidth, imgHeight, i, j));
topDist += newRowHeight;
img_topDst -= newRowHeight;
}
img_leftDist -= newColWidth;
leftDist += newColWidth;
}
/* Set event listener on last gridlet to finish transitioning.*/
var last_gridlet = grid.children().last();
/* Show grid & hide the image it replaces.*/
grid.show();
cur_img.css('opacity', 0);
/* Add identifying classes to corner gridlets (useful if applying border radius).*/
grid.children().first().addClass('rs-top-left');
grid.children().last().addClass('rs-bottom-right');
grid.children().eq(rows - 1).addClass('rs-bottom-left');
grid.children().eq(- rows).addClass('rs-top-right');
/* Execution steps.*/
setTimeout(function () {
grid.children().css({
opacity: op,
transform: 'rotate('+ ro +'deg) translateX('+ tx +'px) translateY('+ ty +'px) scale('+ sc +')'
});
}, 1);
jQuery(next_image_class).css('opacity', 1);
/* After transition.*/
jQuery(last_gridlet).one('webkitTransitionEnd transitionend otransitionend oTransitionEnd mstransitionend', jQuery.proxy(huge_it_after_trans));
function huge_it_after_trans() {
jQuery(current_image_class).css({'opacity' : 0, 'z-index': 1});
jQuery(next_image_class).css({'opacity' : 1, 'z-index' : 2});
cur_img.css('opacity', 1);
grid.remove();
huge_it_trans_in_progress_113 = false;
if (typeof event_stack_113 !== 'undefined' && event_stack_113.length > 0) {
key = event_stack_113[0].split("-");
event_stack_113.shift();
huge_it_change_image_113(key[0], key[1], data_113, true,false);
}
}
}
function huge_it_sliceH_113(current_image_class, next_image_class, direction) {
if (direction == 'right') {
var translateX = 'min-auto';
}
else if (direction == 'left') {
var translateX = 'auto';
}
huge_it_grid_113(1, 8, 0, translateX, 0, 1, 0, current_image_class, next_image_class, direction);
}
function huge_it_sliceV_113(current_image_class, next_image_class, direction) {
if (direction == 'right') {
var translateY = 'min-auto';
}
else if (direction == 'left') {
var translateY = 'auto';
}
huge_it_grid_113(10, 1, 0, 0, translateY, 1, 0, current_image_class, next_image_class, direction);
}
function huge_it_slideV_113(current_image_class, next_image_class, direction) {
if (direction == 'right') {
var translateY = 'auto';
}
else if (direction == 'left') {
var translateY = 'min-auto';
}
huge_it_grid_113(1, 1, 0, 0, translateY, 1, 1, current_image_class, next_image_class, direction);
}
function huge_it_slideH_113(current_image_class, next_image_class, direction) {
if (direction == 'right') {
var translateX = 'min-auto';
}
else if (direction == 'left') {
var translateX = 'auto';
}
huge_it_grid_113(1, 1, 0, translateX, 0, 1, 1, current_image_class, next_image_class, direction);
}
function huge_it_scaleOut_113(current_image_class, next_image_class, direction) {
huge_it_grid_113(1, 1, 0, 0, 0, 1.5, 0, current_image_class, next_image_class, direction);
}
function huge_it_scaleIn_113(current_image_class, next_image_class, direction) {
huge_it_grid_113(1, 1, 0, 0, 0, 0.5, 0, current_image_class, next_image_class, direction);
}
function huge_it_blockScale_113(current_image_class, next_image_class, direction) {
huge_it_grid_113(8, 6, 0, 0, 0, .6, 0, current_image_class, next_image_class, direction);
}
function huge_it_kaleidoscope_113(current_image_class, next_image_class, direction) {
huge_it_grid_113(10, 8, 0, 0, 0, 1, 0, current_image_class, next_image_class, direction);
}
function huge_it_fan_113(current_image_class, next_image_class, direction) {
if (direction == 'right') {
var rotate = 45;
var translateX = 100;
}
else if (direction == 'left') {
var rotate = -45;
var translateX = -100;
}
huge_it_grid_113(1, 10, rotate, translateX, 0, 1, 0, current_image_class, next_image_class, direction);
}
function huge_it_blindV_113(current_image_class, next_image_class, direction) {
huge_it_grid_113(1, 8, 0, 0, 0, .7, 0, current_image_class, next_image_class);
}
function huge_it_blindH_113(current_image_class, next_image_class, direction) {
huge_it_grid_113(10, 1, 0, 0, 0, .7, 0, current_image_class, next_image_class);
}
function huge_it_random_113(current_image_class, next_image_class, direction) {
var anims = ['sliceH', 'sliceV', 'slideH', 'slideV', 'scaleOut', 'scaleIn', 'blockScale', 'kaleidoscope', 'fan', 'blindH', 'blindV'];
/* Pick a random transition from the anims array.*/
this["huge_it_" + anims[Math.floor(Math.random() * anims.length)] + "_113"](current_image_class, next_image_class, direction);
}
function iterator_113() {
return 1;
}
function huge_it_change_image_113(current_key, key, data_113, from_effect, clicked) {
if (data_113[key]) {
if (!from_effect) {
// Change image key.
jQuery("#huge_it_current_image_key_113").val(key);
current_key = jQuery(".huge_it_slideshow_dots_active_113").attr("data-image_key");
}
if (huge_it_trans_in_progress_113) {
event_stack_113.push(current_key + '-' + key);
return;
}
var direction = 'right';
if (huge_it_current_key_113 > key) {
direction = 'left';
}
else if (huge_it_current_key_113 == key) {
return false;
}
// Set active thumbnail position.
huge_it_current_key_113 = key;
jQuery("#huge_it_slideshow_image_113").attr('data-image_id', data_113[key]["id"]);
jQuery(".huge_it_slideshow_title_text_113").html(data_113[key]["alt"]);
jQuery(".huge_it_slideshow_description_text_113").html(data_113[key]["description"]);
var current_image_class = "#image_id_113_" + data_113[current_key]["id"];
var next_image_class = "#image_id_113_" + data_113[key]["id"];
if (jQuery(current_image_class).find('.huge_it_video_frame_113').length > 0) {
var streffect = 'fade';
if (streffect == "cubeV" || streffect == "cubeH" || streffect == "none" || streffect == "fade") {
huge_it_fade_113(current_image_class, next_image_class, direction);
} else {
huge_it_fade_113(current_image_class, next_image_class, direction);
}
} else {
huge_it_fade_113(current_image_class, next_image_class, direction);
}
jQuery('.huge_it_slideshow_title_text_113').removeClass('none');
if (jQuery('.huge_it_slideshow_title_text_113').html() == "") {
jQuery('.huge_it_slideshow_title_text_113').addClass('none');
}
jQuery('.huge_it_slideshow_description_text_113').removeClass('none');
if (jQuery('.huge_it_slideshow_description_text_113').html() == "") {
jQuery('.huge_it_slideshow_description_text_113').addClass('none');
}
jQuery(current_image_class).find('.huge_it_slideshow_title_text_113').addClass('none');
jQuery(current_image_class).find('.huge_it_slideshow_description_text_113').addClass('none');
huge_it_move_dots_113();
/*** for vimeo and youtube stop pause play etc... ***/
var nextVideo = jQuery('#video_id_113_' + key).attr('data-element-id');
var currentVideo = jQuery('#video_id_113_' + current_key).attr('data-element-id');
/*** add ***/
(currentVideo || nextVideo) && stopYoutubeVideo(currentVideo, nextVideo);
if ((jQuery('#player_113_' + current_key)).hasClass('huge-it-iframe-vimeo')) {
jQuery('#player_113_' + current_key).vimeo('pause');
}
if ((jQuery('#player_113_' + key)).hasClass('huge-it-iframe-vimeo') && ('off' == 'on')) {
jQuery('#player_113_' + key).vimeo('play');
}
/*** ***/
window.clearInterval(huge_interval['huge_it_playInterval_' +113]);
play_113();
}
}
var staticthumbWidth;
jQuery(window).load(function() {
staticthumbWidth = jQuery('#huge_it_thumb_slider>li').width();
});
function huge_it_popup_resize_113() {
var staticsliderwidth =850;
var sliderwidth =850;
var bodyWidth = jQuery(window).width();
var parentWidth = jQuery(".huge_it_slideshow_image_wrap_113").parent().width();
if (sliderwidth > parentWidth) {
sliderwidth = parentWidth;
}
if (sliderwidth > bodyWidth) {
sliderwidth = bodyWidth;
}
var str=600/(staticsliderwidth);
var str2 =100/850;
var sliderDynamicImageHeight = sliderwidth*str;
var sliderDynamicThumbHeight = 0;
jQuery('.huge_it_slideshow_image_wrap_113').css({'max-height':sliderDynamicImageHeight+sliderDynamicThumbHeight});
jQuery('.huge_it_slideshow_image_wrap1_113').css({'max-height':sliderDynamicImageHeight});
jQuery('.huge_it_slideshow_thumbs_113 li').css({'max-height':sliderDynamicThumbHeight});
jQuery("#huge_it_loading_image_113").css({display: "none"});
jQuery(".huge_it_slideshow_image_wrap1_113").css({opacity: 1});
jQuery(".huge_it_slideshow_image_wrap_113").removeClass("nocolor");
if ("resize"=="crop"){
jQuery(".huge_it_slider_ul li img").each(function(){
if(jQuery(this).prop('naturalWidth')>jQuery(this).prop('naturalHeight'))
jQuery(this).css({'width':'100%','height':'auto'/*,'top':'50%','left':'50%','transform':'translate( -50%, -50% )'*/});
else{
jQuery(this).css({'height':'100%','width':'auto'/*,'top':'50%','left':'50%','transform':'translate( -50%, -50% )'*/});
}
});
}
jQuery(".huge_it_slideshow_image_wrap_113").css({opacity:1});
}
jQuery(window).load(function () {
jQuery(window).resize(function() {
huge_it_popup_resize_113();
});
jQuery('#huge_it_slideshow_left_113').on('click',function(){
huge_it_change_image_113(parseInt(jQuery('#huge_it_current_image_key_113').val()), (parseInt(jQuery('#huge_it_current_image_key_113').val()) - iterator_113()) >= 0 ? (parseInt(jQuery('#huge_it_current_image_key_113').val()) - iterator_113()) % data_113.length : data_113.length - 1, data_113,false,true);
return false;
});
jQuery('#huge_it_slideshow_right_113').on('click',function(){
huge_it_change_image_113(parseInt(jQuery('#huge_it_current_image_key_113').val()), (parseInt(jQuery('#huge_it_current_image_key_113').val()) + iterator_113()) % data_113.length, data_113,false,true);
return false;
});
huge_it_popup_resize_113();
/* Disable right click.*/
jQuery('div[id^="huge_it_container"]').bind("contextmenu", function () {
return false;
});
/*HOVER SLIDESHOW*/
jQuery("#huge_it_slideshow_image_container_113, .huge_it_slideshow_image_container_113, .huge_it_slideshow_dots_container_113,#huge_it_slideshow_right_113,#huge_it_slideshow_left_113").hover(function(){
jQuery("#huge_it_slideshow_right_113").css({'display':'inline'});
jQuery("#huge_it_slideshow_left_113").css({'display':'inline'});
},function(){
jQuery("#huge_it_slideshow_right_113").css({'display':'none'});
jQuery("#huge_it_slideshow_left_113").css({'display':'none'});
});
if(pausehover=="on" && !/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){
jQuery("#huge_it_slideshow_image_container_113, .huge_it_slideshow_image_container_113").hover(function(){
window.clearInterval(huge_interval['huge_it_playInterval_'+113]);
scrolling = false;
},function(){
window.clearInterval(huge_interval['huge_it_playInterval_'+113]);
scrolling = true;
play_113();
});
}
play_113();
});
function play_113(){
if(scrolling || /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){
huge_interval['huge_it_playInterval_'+113] = setInterval(function () {
var iterator = 1;
huge_it_change_image_113(parseInt(jQuery('#huge_it_current_image_key_113').val()), (parseInt(jQuery('#huge_it_current_image_key_113').val()) + iterator) % data_113.length, data_113,false,false);
}, '4000');
}
}
jQuery(window).focus(function() {
var i_113 = 0;
jQuery(".huge_it_slider_113").children("div").each(function () {
if (jQuery(this).css('opacity') == 1) {
jQuery("#huge_it_current_image_key_113").val(i_113);
}
i_113++;
});
});
jQuery(window).blur(function() {
console.log(event_stack_113);
window.clearInterval(huge_interval['huge_it_playInterval_'+113]);
});
jQuery(window).focus(function() {
play_113()
});